Вертикальные и горизонтальные меню
Практически все, что изложено в разделах "Графика и таблицы" и "Графика и обработка событий" касается вопросов построения одноуровневых меню. Поэтому в данном разделе мы постараемся привести более или менее реальные примеры таких меню. Графическое меню удобно тем, что автор может всегда достаточно точно расположить его компоненты на экране. Это, в свою очередь, позволяет и другие элементы страницы точнее располагать относительно элементов меню: (открыть)
Пример 16.4.
(html, txt)

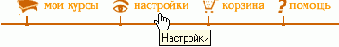
Рис. 16.7.
В данном случае стрелочка бежит точно над тем элементом, на который указывает мышь. По большому счету, применение атрибута ALT у IMG и его дублирование в строке статуса является гораздо более информативным, чем добавление нового графического элемента. Правда, отображается содержание ALT с некоторой задержкой: (открыть)

Рис. 16.8.
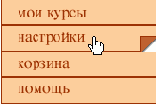
Посмотрим теперь на реализацию вертикального меню, построенного на основе графических блоков текста, как сейчас это принято делать: (открыть)
Пример 16.5.
(html, txt)

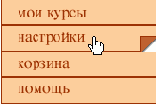
Рис. 16.9.
При движении мыши у соответствующего компонента, попавшего в фокус мыши, "отгибается уголок". В данном случае "уголок" — это самостоятельная картинка. Все уголки реализованы в правой колонке таблицы. Для того чтобы гипертекстовая ссылка срабатывала по обеим картинкам (тексту и "уголку"), применяются одинаковые контейнеры A, охватывающие графические образы. В этом решении есть один недостаток: при переходе от текста к "уголку" последний "подмигивает". Картинки можно разместить и в одной ячейке таблицы, но тогда нужно задать ее ширину, иначе при изменении размеров окна браузера картинки могут "съехать". Чтобы убрать "подмигивание", необходимо сделать полноценные картинки замены.
"Подмигивание" происходит при переходе с одного элемента разметки контейнера на другой. При этом заново определяются свойства отображения элемента.
Пример 16.4.

Рис. 16.7.
В данном случае стрелочка бежит точно над тем элементом, на который указывает мышь. По большому счету, применение атрибута ALT у IMG и его дублирование в строке статуса является гораздо более информативным, чем добавление нового графического элемента. Правда, отображается содержание ALT с некоторой задержкой: (открыть)

Рис. 16.8.
Посмотрим теперь на реализацию вертикального меню, построенного на основе графических блоков текста, как сейчас это принято делать: (открыть)
<TABLE BORDER="0" CELLPADDING="0" CELLSPACING="0" ALIGN="center"> <TR> <TD><A HREF="javascript:void(0);" onMouseover="document.evente1.src='corner.gif';" onMouseout="document.evente1.src='clear.gif';"> <IMG SRC="image1.gif" border="0"></A></TD> <TD><A HREF="javascript:void(0);" onMouseover="document.evente1.src='corner.gif';" onMouseout="document.evente1.src='clear.gif';"> <IMG NAME="evente1" SRC="clear.gif" border="0"></A></TD> </TR> <TR> <TD><A HREF="javascript:void(0);" onMouseover="document.evente2.src='corner.gif';" onMouseout="document.evente2.src='clear.gif';"> <IMG SRC="image2.gif" border="0"></A></TD> <TD><A HREF="javascript:void(0);" onMouseover="document.evente2.src='corner.gif';" onMouseout="document.evente2.src='clear.gif';"> <IMG NAME="evente2" SRC="clear.gif" border="0"></A></TD> </TR> <TR> <TD><A HREF="javascript:void(0);" onMouseover="document.evente3.src='corner.gif';" onMouseout="document.evente3.src='clear.gif';"> <IMG SRC="image3.gif" border="0"></A></TD> <TD><A HREF="javascript:void(0);" onMouseover="document.evente3.src='corner.gif';" onMouseout="document.evente3.src='clear.gif';"> <IMG NAME="evente3" SRC="clear.gif" border="0"></A></TD> </TR> <TR> <TD><A HREF="javascript:void(0);" onMouseover="document.evente4.src='corner.gif';" onMouseout="document.evente4.src='clear.gif';"> <IMG SRC="image4.gif" border="0"></A></TD> <TD> <A HREF="javascript:void(0);" onMouseover="document.evente4.src='corner.gif';" onMouseout="document.evente4.src='clear.gif';"> <IMG NAME="evente4" SRC="clear.gif" border="0"> </A></TD> </TR> </TABLE>
Пример 16.5.

Рис. 16.9.
При движении мыши у соответствующего компонента, попавшего в фокус мыши, "отгибается уголок". В данном случае "уголок" — это самостоятельная картинка. Все уголки реализованы в правой колонке таблицы. Для того чтобы гипертекстовая ссылка срабатывала по обеим картинкам (тексту и "уголку"), применяются одинаковые контейнеры A, охватывающие графические образы. В этом решении есть один недостаток: при переходе от текста к "уголку" последний "подмигивает". Картинки можно разместить и в одной ячейке таблицы, но тогда нужно задать ее ширину, иначе при изменении размеров окна браузера картинки могут "съехать". Чтобы убрать "подмигивание", необходимо сделать полноценные картинки замены.
"Подмигивание" происходит при переходе с одного элемента разметки контейнера на другой. При этом заново определяются свойства отображения элемента.
