Именование фреймов
Обратиться к фрейму можно либо по имени, либо как к элементу массива frames[]. Рассмотрим HTML-документ:
<HTML> <HEAD> ... </HEAD> <FRAMESET COLS="20%,*"> <FRAME NAME=left SRC=frame1.htm> <FRAME NAME=right SRC=frame2.htm> </FRAMESET> </HTML>
Предположим, что на странице, загруженной в правый фрейм, есть две картинки. Для изменения свойства src второй из них можно использовать следующие записи:
top.frames[1].images[1].src="pic.gif";
или
top.right.images[1].src="pic.gif";
В связи с индексированием фреймов возникает вопрос о том, как они нумеруются в одномерном встроенном массиве фреймов объекта Window. Проиллюстрируем это на примере: (открыть)
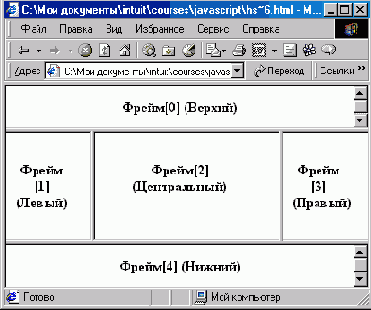
<FRAMESET ROWS="50,*,50"> <FRAME NAME=top SRC=top.html> <FRAMESET COLS="100,*,100"> <FRAME NAME=left SRC=left.html> <FRAME NAME=center SRC=center.html> <FRAME NAME=right SRC=right.html> </FRAMESET> <FRAME NAME=bottom SRC=bottom.html> </FRAMESET>

Рис. 14.5. Центральный фрейм, разбитый на три вертикальных
Построим теперь нечто перпендикулярное предыдущему примеру – столбец из трех фреймов: (открыть)
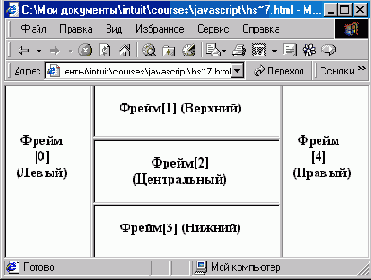
<FRAMESET COLS="100,*,100"> <FRAME NAME=left SRC=top.html> <FRAMESET ROWS="60,*,60"> <FRAME NAME=top SRC=left.html> <FRAME NAME=center SRC=center.html> <FRAME NAME=bottom SRC=right.html> </FRAMESET> <FRAME NAME=right SRC=bottom.html> </FRAMESET>

Рис. 14.6. Центральный фрейм, разбитый на три горизонтальных
Таким образом, при нумеровании фреймов в одномерном массиве фреймов на странице система придерживается правила "слева направо, сверху вниз". Вкладывая наши примеры друг в друга, можно получить правильную индексацию страниц при любой сложной фреймовой структуре.
